| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 중국어입문
- MernStack
- androidstudio
- java
- Android
- Android Studio
- 파이썬
- 안드로이드 스튜디오
- express
- PYTHON
- mern Stack
- 자바스크립트
- react
- nodejs
- Node js
- 리액트
- mongodb
- 블로그만들기
- 개발
- 알고리즘
- 자바
- 입문
- 안드로이드스튜디오
- javascript
- Django
- 중국어
- 장고
- es6
- 안드로이드
- 블로그 만들기
- Today
- Total
City At Night
Django! 템플릿 상속과 진짜 간단하게 Bootstrap사용하기 본문
안녕하세요. 삽질하는 공대생입니다!
원래 회원가입 기능을 하려했는데 먼저 템플릿을 상속과 Bootstrap을 활용하여 템플릿을 간단하게 꾸며볼거에요.
저는 진짜 CSS를 못하지만 Bootstrap이라는걸 적용하면 어느정도 예쁘게 꾸며준답니다.
쉽게 말하면 CSS를 가져다 쓰는거라고 생각하면 됩니다!
오늘은 템플릿을 상속받는걸 먼저 하겠습니다
부모 템플릿을 만들고
그 템플릿에서 자식 템플릿이 상속받는 개념입니다.

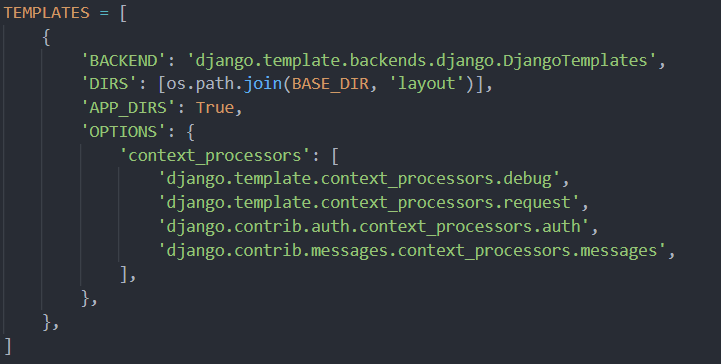
DIRS에 추가를 해주세요
os는 import 해주셔야해요. BASE 디렉토리를 layout으로 하겠다는 말인데요
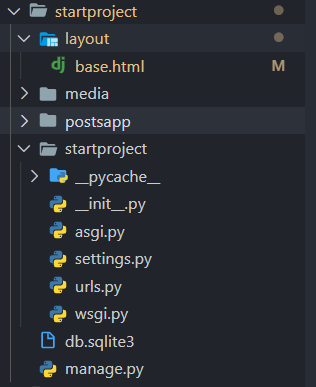
그럼 layout 폴더를 만들어야겠죠? 프로젝트 폴더 바로 하위에 만들어주시고 base.html이란 파일은 생성해주십시다

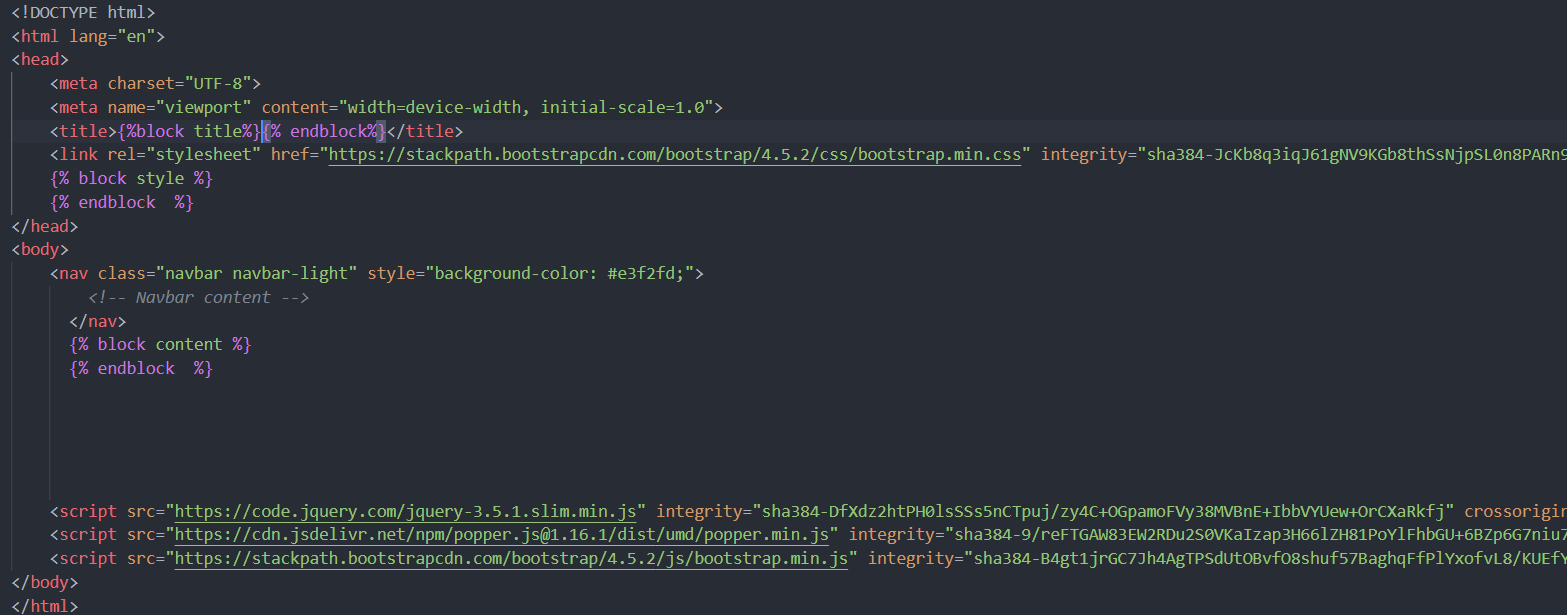
그 다음 기본적인 html 양식인데요 처음보는게 아주 많죠?

우선 block 개념에대해 설명 드리겠습니다.
이제 base.html파일이 부모 html입니다. 저 템플릿을 그대로 가져다 쓸거에요 .
그리고 각 자식 html에 추가할 내용은 {% block name1 %} 와 {% endblock name1 %} 의 사이에 적어주면 되죠
endblock에서 name은 생략가능합니다.
저는 block을 title과 css링크,body안에 만들었습니다.
그리고 bootstrap을 사용하기위해 부트스트랩의 css와 script src를 가져왔습니다. bootstrap에대해 자세히 다루지는 않겠습니다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
bootstrap에 접속하신다음 get started를 누르시고 CSS와 js의 src를 복사하셔서
css는 </head>태그 위에, js는 </body>태그 위에 붙여줍니다.
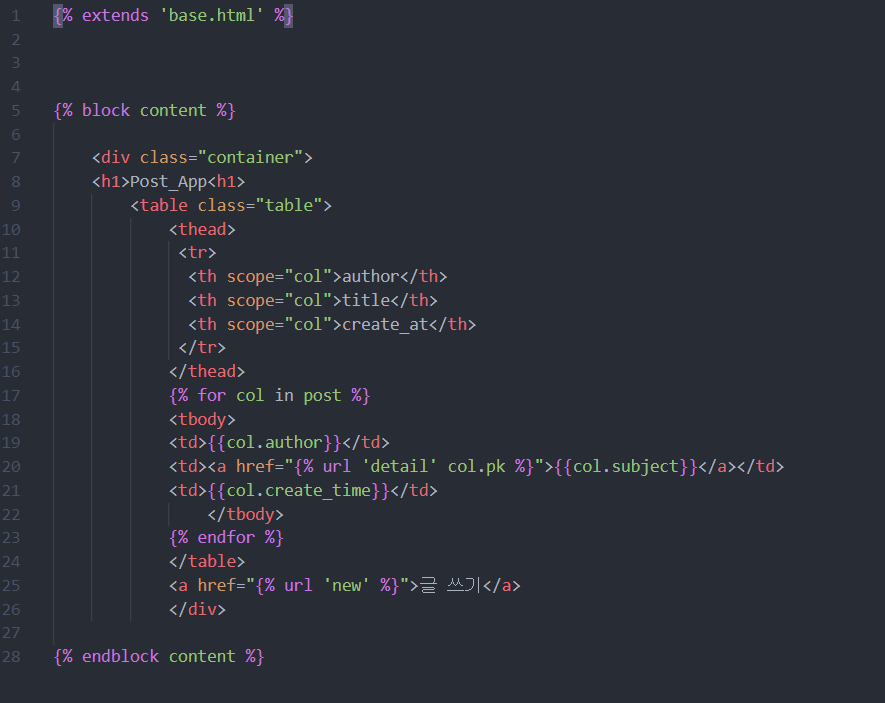
그 다음 index.html을 수정할게요

index의 전체 코드인데요. base에서 block으로 감쌌던 부분에 index만의 코드를 적어주시면 되고 나머지 부분은 부모 템플릿에서 상속 받습니다.
{% extends 'base.html' %}이 상속받겠다는 코드입니다.
div에 class명이 container죠? 부트스트랩에서 가져온거입니다! 저렇게만 부트스트랩에서 가져오기만해도 어느정도 디자인은 보완 된답니다!
이제 나머지 templates도 바꿔주시고 여러분 나름껏 꾸며 보세요!
오늘은 간단한 내용이였습니다!
