| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- MernStack
- nodejs
- 장고
- 안드로이드스튜디오
- 중국어
- react
- 안드로이드
- 안드로이드 스튜디오
- 알고리즘
- 블로그 만들기
- 파이썬
- Django
- 리액트
- mern Stack
- Android Studio
- mongodb
- 블로그만들기
- Node js
- Android
- java
- 중국어입문
- express
- 자바
- PYTHON
- androidstudio
- javascript
- 자바스크립트
- 개발
- 입문
- es6
- Today
- Total
목록Django 기초 (5)
City At Night
 Django! 5. 게시물을 작성하자 CREAT(2)
Django! 5. 게시물을 작성하자 CREAT(2)
UPDATE 한다고했는데 CREAT(2)를 안했네요 ㅋㅋ! 저희는 지금까지 admin사이트에 접속해서 글을 작성했잖아요? 이제는 사이트에서 바로 작성할 수 있도록 해볼게요! 이젠 번거럽게 admin사이트로 들어가서 로그인하고 거기서 작성하실 필요 없습니다!! 그럼 닥치고 시작해보죠 url -> views -> template 순으로 또 해봅시다 path('new/', views.new, name='new'), path 추가해주시구요 views도 추가해줍니다 입력폼을 받는 페이지로 이동하는 함수입니다! 거기서 입력한 내용을 또 다른 create라는 함수로 넘길겁니다! 실질적으로 작성하는 함수는 create라는 함수입니다. 아래에서 만들거에요! new함수는 그냥 입력폼으로만 이동시켜주는 수단인거죠 new.h..
 Django! 4. 게시물을 읽어보자! READ(2)
Django! 4. 게시물을 읽어보자! READ(2)
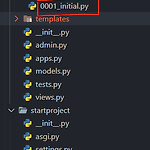
READ(2) 시간입니다 저번 시간에 했던건 첫 화면에 작성자 제목 본문내용 다 나왔지만 첫 화면에는 작성자와 제목,작성일 날짜만 노출되도록 하고 제목을 클릭하면 본문내용도 볼 수 있도록 할게요! 이제는 작성자/제목/작성일 이렇게 3가지만 나오게할거에요 그럼 작성일 컬럼을 추가할껀데 .. 제가 많은 방법으로 시도해봤지만... 기존에 있던 데이터에 None값을 적용하지 못해서..DB를 다 날리고 새로 생성하는 방향으로 가겠습니다. (굳이 안날리고 해도 되는데 전.. 기존에 있던 데이터에 작성일값이 migration한 시간으로 들어가더라구요..) 저 두개의 파일을 삭제해주시고 migrate 해줍시다! 그 다음 models.py로 가셔서 컬럼을 추가합니다 그리고 나중에 업데이트하고 수정한 시간도 알아야하니 미..
 Django! 3. 게시물을 읽어보자! READ(1)
Django! 3. 게시물을 읽어보자! READ(1)
자 저번 시간에 배웠던 CREATE(1) 기억나죠? 이젠 그 게시글을 읽어볼거에요 홈페이지 게시판 목록에 쭈루루룩 나오는것도 READ이고 그 중 글 하나를 클릭해서 자세히 보는것도 READ입니다! 자 닥치고 바로 시작합시다 첫 시간 강조했던 순서 기억나시나요?? 기억 안나신 분들을 위해 한번더 간략하게 말씀드리면 urls -> views -> (templates, models) 입니다! 템플릿과 모델은 꼭 필수사항이 아니예요 views에서 response로 바로 데이터를 던져줄 수 있기때문이죠 . 그럼 READ도 저 순서대로 만들어 볼게요! views가 함수를 정의하는 곳이라고 했죠? 저희는 메인페이지에 게시글들을 보여줄거고 함수이름은 index으로 할거고 name도 헷갈리지않게 index로 해주세요. ..
 Django! 2. 게시물을 작성하자.CREATE(1)
Django! 2. 게시물을 작성하자.CREATE(1)
CRUD라고 들어봤나 ?? CRUD는 Create의 C , Read의 R . Update의 U , Delete의 D의 약자이다. 말 그대로 만들고 읽고 수정하고 삭제하는 기능이다. 닥치고 바로 시작하자. 내가 게시판에 접속해서 글을 작성할때 게시판에는 작성할 수 있도록 틀이 만들어져 있다. 제목 : 내용 : 그럼 나는 제목란에 제목을 적으면 되고 내용란에 내용을 적으면 된다. 이 틀을 Model이라고 한다. 틀이 있어야 틀에 맞게 글을 써야되니 Model부터 만들어보자 App폴더 안의 models.py으로 고고 Post로 클래스명을 작성했다. 지금은 회원가입 및 로그인 기능을 만들지 않을거니 author 작성자를 만들었다.(회원가입 만들면 수정함) subject 제목 body 내용 image 이미지 (b..
 Django! 1. 기초 1 (제일 중요!)
Django! 1. 기초 1 (제일 중요!)
우선 파이썬으로 짠 내 코드를 웹에 표현하여 Django의 감을 잡아보자! 안녕하세요! 개발을 배우는 Wuny입니다. 제가 배운 내용을 누구나 쉽게 이해 할 수있도록 밑바닥부터 차근차근 설명해드릴겠습니다. 처음 시작하시는 분들게 적극 추천합니다! 결과 값을 디버깅창이 아닌 HTML로 보여주기위해 장고를 사용할건데요. 장고가 설치 되어 있다는 전제하에 진행하겠습니다. (장고설치와 통신하는 과정 등,이론적인 부분은 따로 게시판을 만들어 설명하겠습니다! ) 1. 글자수 세기 프로그램을 파이썬 코드로 짜보자 def counts_string(text): contents = len(text) rmcontents= len(''.join(text.split())) return contents,rmcontents con..
