| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 리액트
- javascript
- 자바
- mern Stack
- 블로그 만들기
- androidstudio
- 안드로이드
- 입문
- java
- PYTHON
- 안드로이드 스튜디오
- Node js
- Android
- Django
- 중국어
- 알고리즘
- 장고
- MernStack
- Android Studio
- 블로그만들기
- mongodb
- nodejs
- 안드로이드스튜디오
- react
- 자바스크립트
- express
- es6
- 중국어입문
- 파이썬
- 개발
- Today
- Total
City At Night
[MernStack] Blog 만들기 8. auth Middleware 본문
우선 Middleware는 운영 체제와 해당 운영 체제에서 실행되는 응용 프로그램 사이에 존재하는 소프트웨어이다.
응용 프로그램이 운영 체제로부터 제공받는 서비스 이외에 추가적으로 이용할 수 있는 서비스를 제공하는 소프트웨어이다.
그럼 auth Middleware는 인증을 도와주는 소프트웨어이다.
전 포스팅에서 token이란걸 설명했다.
다시 간단하게 설명하면
사용자가 아이디와 패스워드를 입력하면 그 데이터가 서버로 전송이 된다.
서버는 DB에 저장되어 있는 아이디와 패스워드를 비교하여 일치하면 토큰을 사용자에게 날려준다.
사용자는 이 토큰을 가지고 인증을 필요로하는 서비스를 이용하게 된다( 글쓰기,회원검색등)
1. middleware폴더 생성, auth.js 파일 생성
server폴더안에 middlewarer/auth.js 를 생성하고 auth.js를 작성한다.
<auth.js>
import jwt from "jsonwebtoken";
import config from "../config/index";
const { JWT_SECRET } = config;
const auth = (req, res, next) => {
const token = req.header("x-auth-token");
if (!token) {
return res.status(401).json({ msg: "토큰 없음. 인증이 거부됨!!!" });
}
try {
const decoded = jwt.verify(token, JWT_SECRET);
req.user = decoded;
next();
} catch (e) {
console.log(e);
res.status(400).json({ msg: "토큰이 유효하지 않습니다" });
}
};
export default auth;2. router/api/poster.js 수정
router.post('/',auth, async(req,res, next) => {
try {
console.log(req, "글 작성 req");
//req.body.title, req.body.contents, req.body.fileUrl, req.body.creator
const {title, contents, fileUrl, creator} = req.body;
const newPost = await Post.create({
title, contents, fileUrl, creator
});
res.json(newPost);
} catch (e) {
console. log(e);
}
})poster.js의 글을 작성하는 라우터 부분의 파라미터값으로 auth값을 추가한다.
1번에서 우리가 만들었던 인증 미들웨어를 poster router에 적용하귀 위해서이다.
그 다음 포스트맨에서 글을 작성하여 잘 동작하는지 확인한다
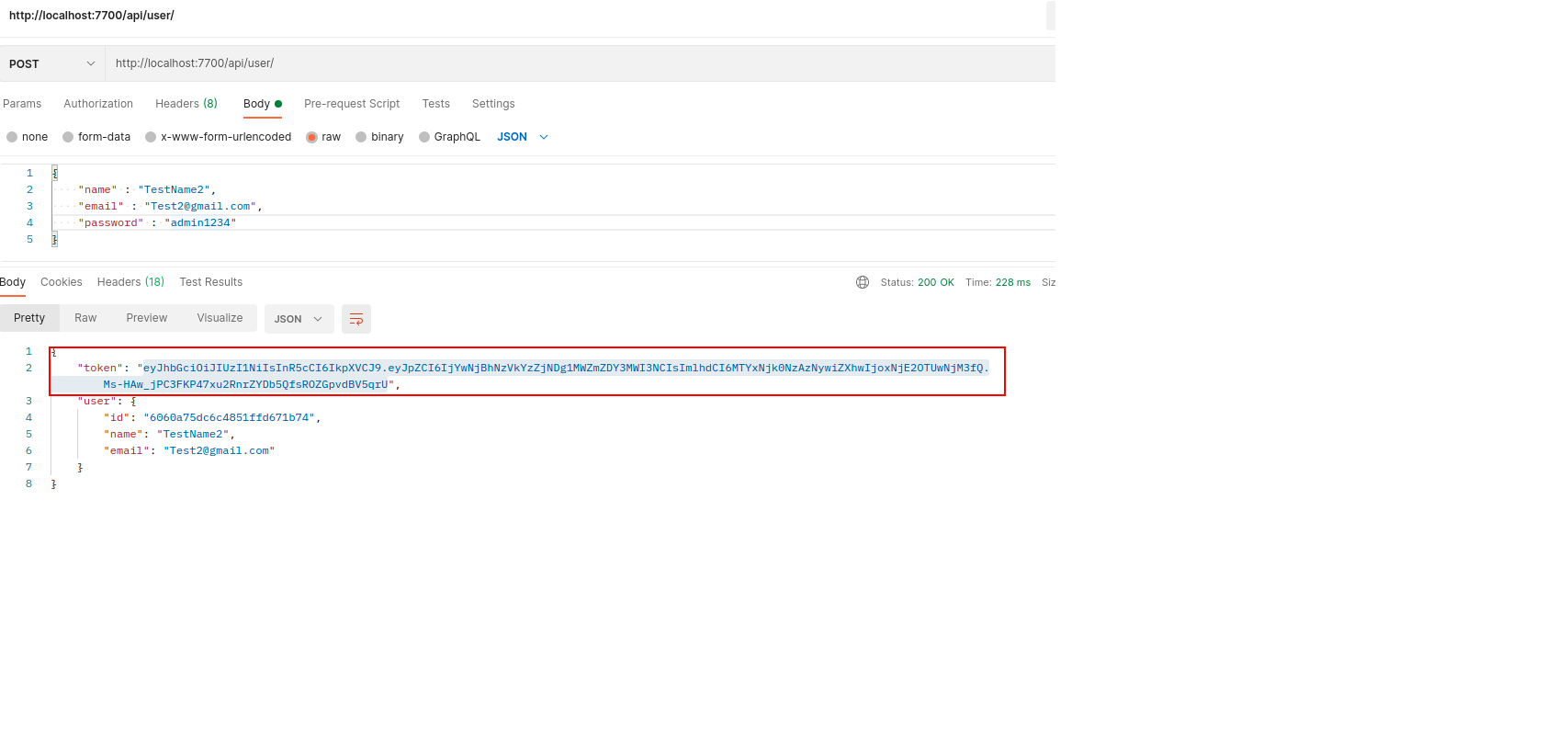
3. Token값 가져오기

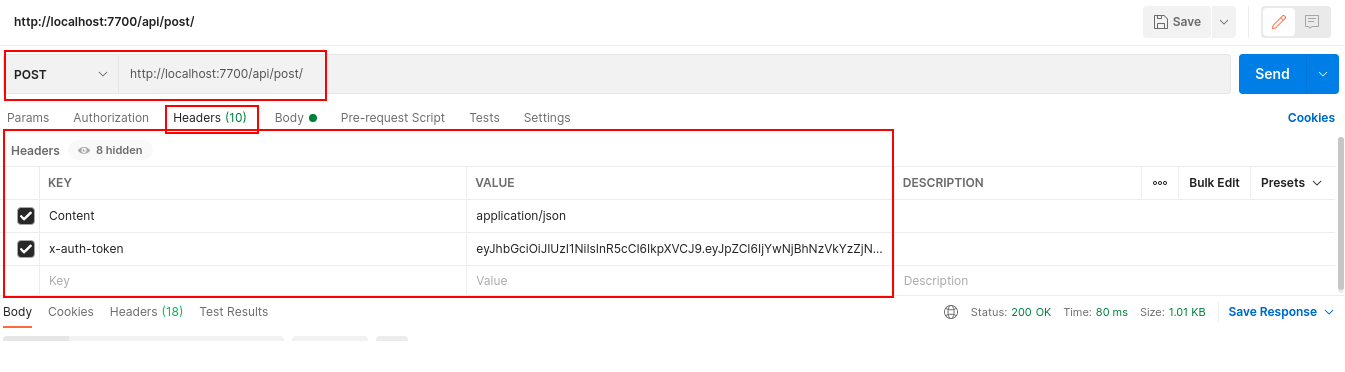
4. 가져온 Token값 넣기

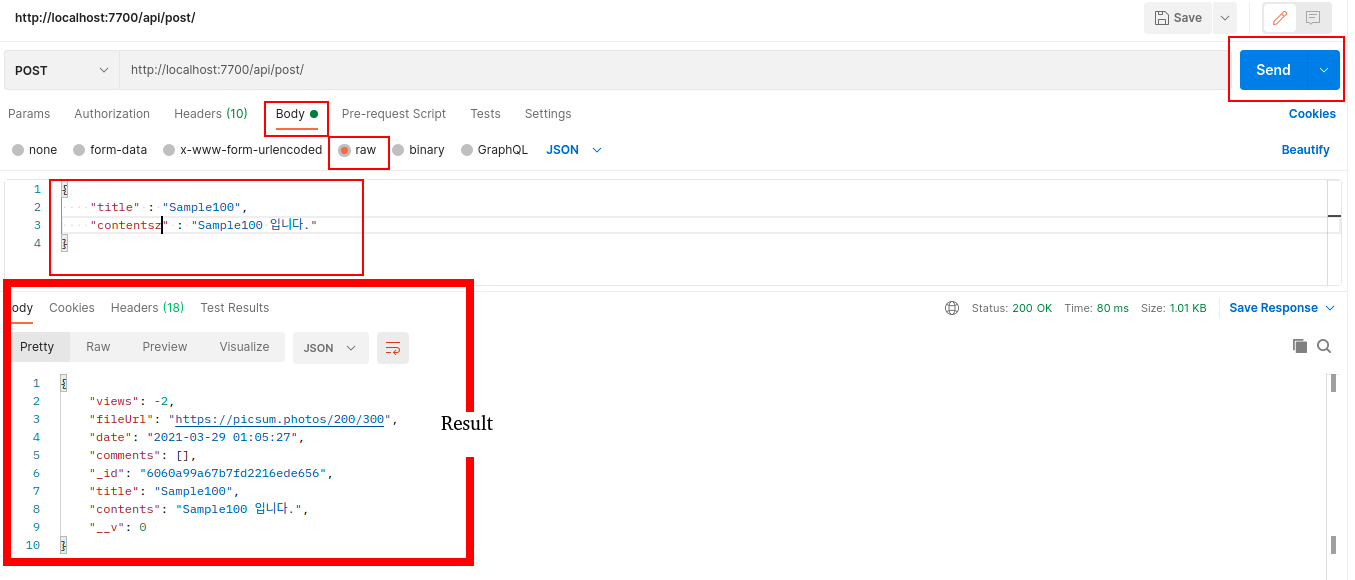
5. 글 작성

poster 모델에서 required로 지정한 속성들을 작성하고 Send를 눌러보면 아래 result처럼 글이 잘 작성된것을 볼 수 있다.
4번에서 토큰값을 틀리게 넣거나 넣지않고 글을 작성했을시 에러가 뜨는걸 확인할 수 있다.

올 대박인데?
'MernStack' 카테고리의 다른 글
| [MernStack] Blog 만들기 10. Front작업, React 설치 (0) | 2021.05.05 |
|---|---|
| [MernStack] Blog 만들기 9. auth Router (로그인 , 로그아웃 기능) (0) | 2021.03.30 |
| [MernStack] Blog 만들기 7. Routing-user기능 // 코드수정필요(미완성) (0) | 2021.03.22 |
| [MernStack] Blog 만들기 6. Poster Router 잘 되는지 테스트 (0) | 2021.03.14 |
| [MernStack] Blog 만들기 5. Routing-Poster기능 (추가 수정) (0) | 2021.03.12 |




