| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- nodejs
- 장고
- 중국어
- javascript
- 블로그 만들기
- express
- 자바스크립트
- mongodb
- 입문
- Django
- 리액트
- mern Stack
- 파이썬
- Node js
- 안드로이드스튜디오
- 안드로이드 스튜디오
- 자바
- react
- Android
- androidstudio
- 알고리즘
- 블로그만들기
- 중국어입문
- Android Studio
- 개발
- es6
- java
- 안드로이드
- PYTHON
- MernStack
- Today
- Total
City At Night
[MernStack] Blog 만들기 13. [React]Footer 작업하기 본문
React자체를 처음부터 공부하느라 많이 늦어졌다.
하루에 한 강의를 잡고.. 한 강의당 포스팅 하나 하려니 진도가 너무 안나간다...
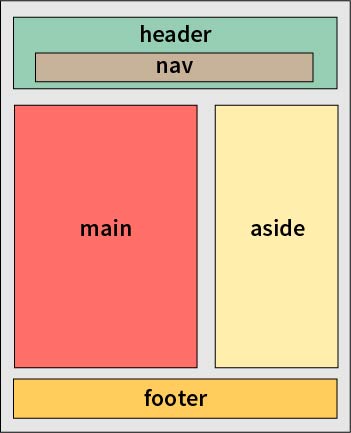
웹은 크게 header, body, footer 로 나눌 수 있다.(더 세분화하면 무수히 많다)

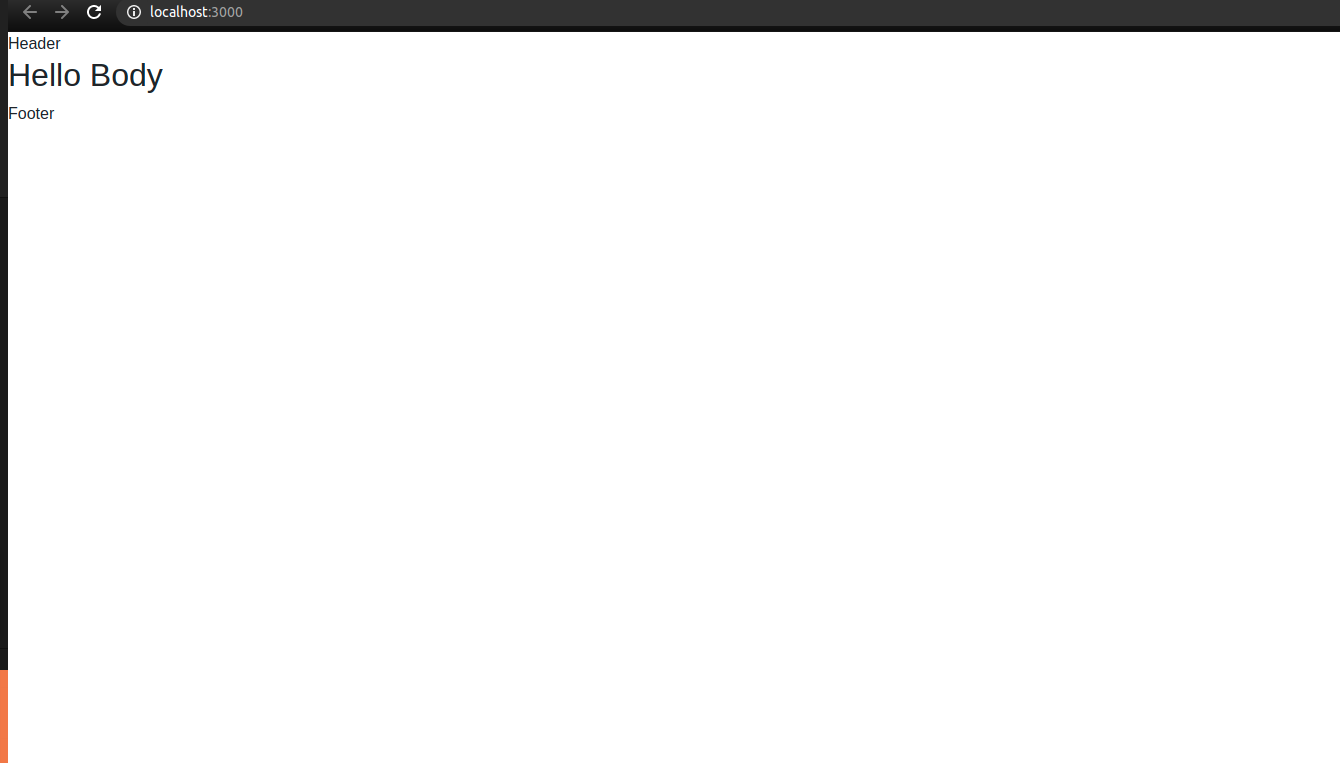
지금까진 <div>태그를 사용하여 웹에 글자만 박아 뒀다.
이젠 Footer라고 써진곳을 꾸밀 단계이다.
이제 footer 작업을 하겠다.

1.footer 작업
[components/footer.js]
import React from 'react';
import {Row, Col} from "reactstrap";
const Footer = () => {
const thisYear = () => {
const year = new Date().getFullYear();
return year
};
return (
<div>
<Row>
<Col>
<p>
Copyright © <span>{thisYear()}</span>
</p>
</Col>
</Row>
</div>
)
};
export default Footer;new Date().getFullYear() 는 현재 년도를 가져오는 함수이다.
리엑트스트랩을 사용하여 <Row> <Col> 태그를 사용한다
그러면 보잘것 없는 footer가 완성이된다.

너무 보잘것 없기에 css작업을 할 것 이다.
2. footer 수정
[Footer.js]
div태그에 id를 main-footer로 작성하고
className으로 text-center p-2로 해준다.
(p는 패딩을 뜻함.. p-2대신 m-auto로 하여 마진값을 자동으로 맞춰주게끔 할 수 있지만 별로다.)
className은 부트스트랩을 사용하는 편리한 프레임 워크이다.
return (
// <div id="main-footer" className="text-center p-2">
// m-auto 왼쪽오른쪽 여백 알아서 맞춰라. m : margin
<div id="main-footer" className="text-center p-2">
<Row>
<Col>
<p>
Copyright © <span>{thisYear()}</span>
</p>
</Col>
</Row>
</div>
);
3. scss 작성
assets폴더에 custom.scss 파일 생성한다.
npm i node-sass sass-loader 설치 ( scss를 css로 바꿔주는 라이브러리)
라이브러리를 설치후 서버를 재시작해줘라 꼭!!
[src/assets/custom.scss]
#main-footer {
background: #343a40;
color : #fff;
}css 또는 scss에서 {#}은 id를 나타내고 { .} 은 class 뜻한다.
우린 div태그 id를 main-footer로 했기때문에 #main-footer를 적어줬다.
scss 작성을 하였으니 웹에 반영해야한다.
app.js가서 방금 작성한 scss를 불러주자.
[App.js]
import "./assets/custom.scss";
확인을 해보면 어느정도 괜찮게 css작업이 된 것을 볼 수 있다.

컴파일 에러 뜨면 버전이 node-sass버전이 맞지 않은 문제이므로 삭제한 다음
$ npm uninstall node-sass
4.14.1 버전으로 재설치 해주세요.
$ npm i node-sass@4.14.1
너네들이 찾는거 나왔다.↘↘
'MernStack' 카테고리의 다른 글
| [MernStack] Blog 만들기 15. [React] Navigator 작업 (0) | 2021.06.04 |
|---|---|
| [MernStack] Blog 만들기 14. [React] Header 작업 (0) | 2021.06.03 |
| [MernStack] Blog 만들기 12. Front_Router세팅 (0) | 2021.05.07 |
| [MernStack] Blog 만들기 11. Front에 사용할 라이브러리 설치(Redux) (0) | 2021.05.06 |
| [MernStack] Blog 만들기 10. Front작업, React 설치 (0) | 2021.05.05 |




